Getting a Good Old Jekyll Theme to Work on Gitlab Pages
23 Feb 2020I recently set up my blog using Jekyll and decided to host it on Gitlab Pages. While Gitlab Pages provides documentation on how to set up a static website (and host for free!) using their platform, it’s not as easy as it looks, especially when dealing with a good old Jekyll theme. After spending some time looking for a Jekyll theme to use for my blog, I went on with Lanyon. This post will guide you through the steps and challenges involved in getting the Lanyon Jekyll theme to work on Jekyll 4 and Gitlab Pages.
Pre-requisites
- You have set up your Ruby development environment.
- You have created a Gitlab account.
- You have added your SSH public key to Gitlab.
Let’s gets started.
1. Obtain a local copy of the Lanyon theme
Lanyon is hosted on Github.
Download a zip archive of Lanyon:
wget https://github.com/poole/lanyon/archive/master.zip
unzip master.zip2. Test run Lanyon locally
cd lanyon-master
jekyll serveAs mentioned above, Lanyon is a good old Jekyll theme. Lanyon was last updated to run on Jekyll 2.x, but you’ll want to use the latest version (v4.0) to benefit from the new features and security updates. When you run the jekyll server for the first time, depending on the version of Jekyll installed on your localhost, you may be prompted with the following error:
Configuration file: /Users/loumarven/Documents/code/my_blog/test/lanyon-master/_config.yml
Deprecation: You appear to have pagination turned on, but you haven't included the `jekyll-paginate` gem. Ensure you have `plugins: [jekyll-paginate]` in your configuration file.
Source: /Users/loumarven/Documents/code/my_blog/test/lanyon-master
Destination: /Users/loumarven/Documents/code/my_blog/test/lanyon-master/_site
Incremental build: disabled. Enable with --incremental
Generating...
Since v3.0, permalinks for pages in subfolders must be relative to the site source directory, not the parent directory. Check https://jekyllrb.com/docs/upgrading/ for more info.
3. Create a Gemfile and add the jekyll and jekyll-paginate-v2 gems
It’s now time to use Jekyll 4.0. Also, as you see on the error above, this theme has pagination turned on, so we’ll use a compatible jekyll pagination gem. I originally used the jekyll-paginate gem but later found out that this gem is no longer under active development as of Jekyll 3. The good thing is, there’s the jekyll-paginate-v2 gem that supports Jekyll 3.0 and newer.
In your Gemfile, type the following:
1
2
3
4
source "https://rubygems.org"
gem 'jekyll', '~> 4.0.0'
gem 'jekyll-paginate-v2', '3.0.0'
Install these gems:
bundle update4. Update _config.yml to use the jekyll-paginate-v2 gem
pagination:
enabled: true
debug: false
collections: 'posts'
per_page: 5
permalink: '/page/:num/'
#Plugins
plugins: [jekyll-paginate-v2]5. Update index.html to use pagination
---
layout: default
title: Home
pagination:
enabled: true
---
You’ll also need to put a forward slash (/) before the paginator.next_page and paginator.previous_page for the Older and Newer links at the bottom of the page:
<a class="pagination-item older" href="{{ site.baseurl }}/page/{{paginator.next_page}}">Older</a>
.
.
.
<a class="pagination-item newer" href="{{ site.baseurl }}/page/{{paginator.previous_page}}">Newer</a>6. Test the modifications made to Lanyon
bundle exec jekyll serveLooking good so far. The previous error no longer shows up. Visit http://127.0.0.1:4000 to check the build result. You should see the homepage with the 2 posts properly displayed.
7. Test if pagination works
In order to test the pagination, we’ll need to have more posts inside the _posts directory.
Create several arbitrary posts and run the jekyll server again with bundle exec jekyll serve.
Click on the Older and Newer links at the bottom of the page to check if pagination already works.
8. Update index.html to properly display each post when clicking the post title
Try to click a post title to be directed to the post itself.
The post would not be displayed as the URL is incorrect.
You’ll get something like http://0.0.7.221/12/31/whats-jekyll.html in the URL.
To fix this, remove the forward slash (/) between site.baseurl and post.url (the href for post.title).
<a href="{{ site.baseurl }}{{ post.url }}">
{{ post.title }}
</a>Thanks to this Github issue comment for the solution.
Click on a post again and it should now be displayed.
At this point, Lanyon should work on your localhost.
Time to deploy on Gitlab Pages.
9. Create your repository’s CI file
In Lanyon’s root directory, create a .gitlab-ci.yml file and put the following:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
before_script:
- bundle install
test:
stage: test
script:
- bundle exec jekyll build -d test
artifacts:
paths:
- test
except:
- master
pages:
stage: deploy
script:
- bundle exec jekyll build -d public
artifacts:
paths:
- public
only:
- master
Gitlab CI/CD will refer to this yaml file to build your Gitlab Pages site.
Note: To understand how to create your own .gitlab-ci.yml for your site, check out this documentation
10. Rename the Lanyon root folder to its appropriate project name
If using this theme for your user page (i.e. personal website/blog), rename the folder to your-gitlab-username.gitlab.io.
If using this theme for a project’s page, rename the folder to your desired projectname.
See this table for more info on how you may want to name this folder.
11. Update _config.yml with the correct URL and baseurl
Here’s a sample:
url: 'https://loumarven.gitlab.io'
baseurl: '/lanyon-gitlab' # because the project (and folder) name is `lanyon-gitlab`
# baseurl: '' # use empty string if your site is for your user or group website12. Ignore the Jekyll cache
Let’s also update .gitignore before we push to our remote repository (next step).
In .gitignore, add the following to ignore the Jekyll cache:
.jekyll-cache13. Create a repository in Gitlab and push your updated Lanyon source code to the remote repository
When creating a project in Gitlab, give this project the same name as your Lanyon root folder name in the previous step.
Next, execute the commands below in Lanyon’s root folder:
git init
git remote add origin git@gitlab.com:your-username/your-project-name.git
git add .
git commit -m "Initial commit"
git push -u origin masterGitlab CI/CD will run the .gitlab-ci.yml script as soon as you push to the repository.
To view the build result, select Jobs under CI / CD for your Gitlab project.
A passed status indicates that the build succeeded.
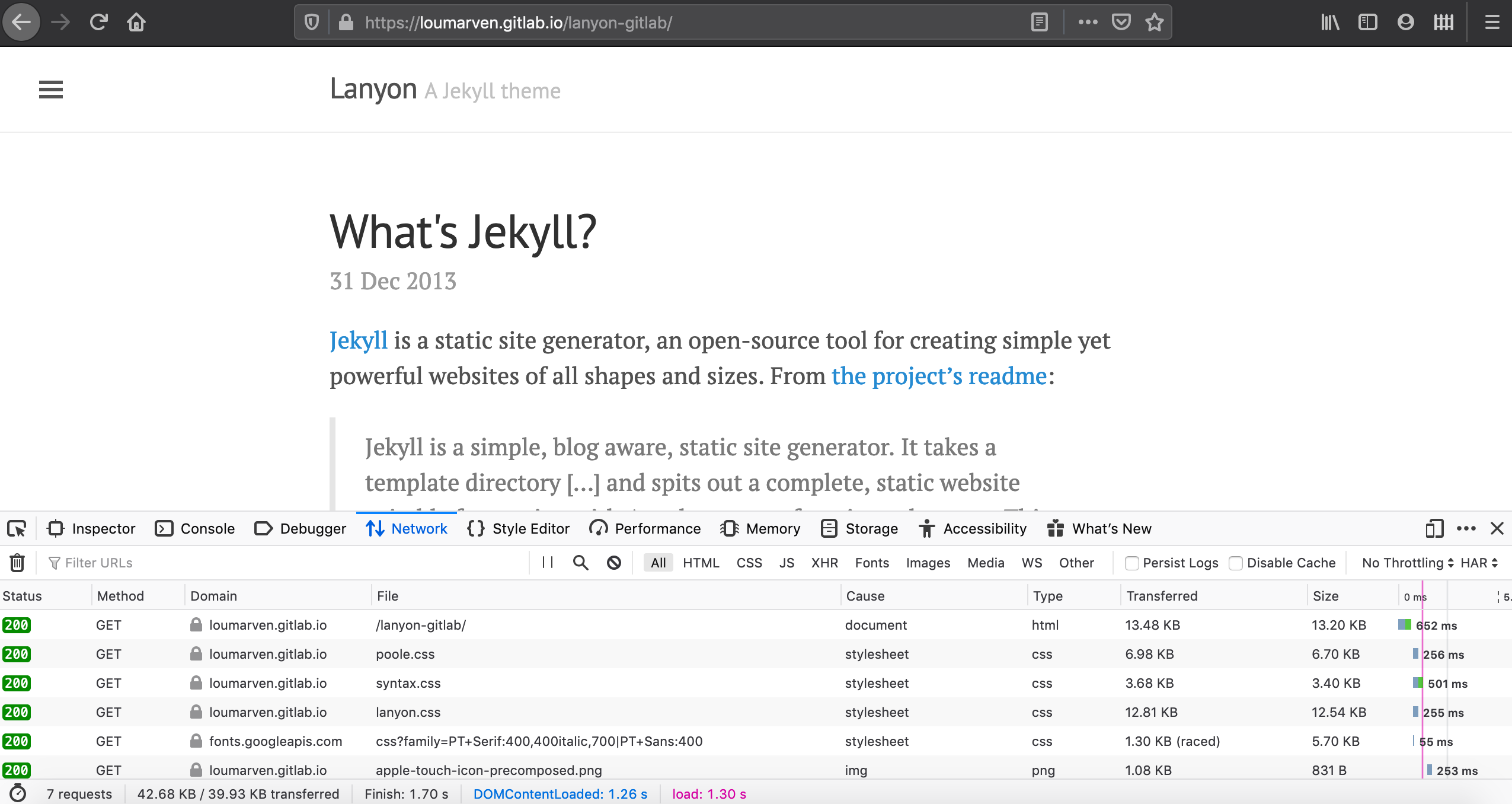
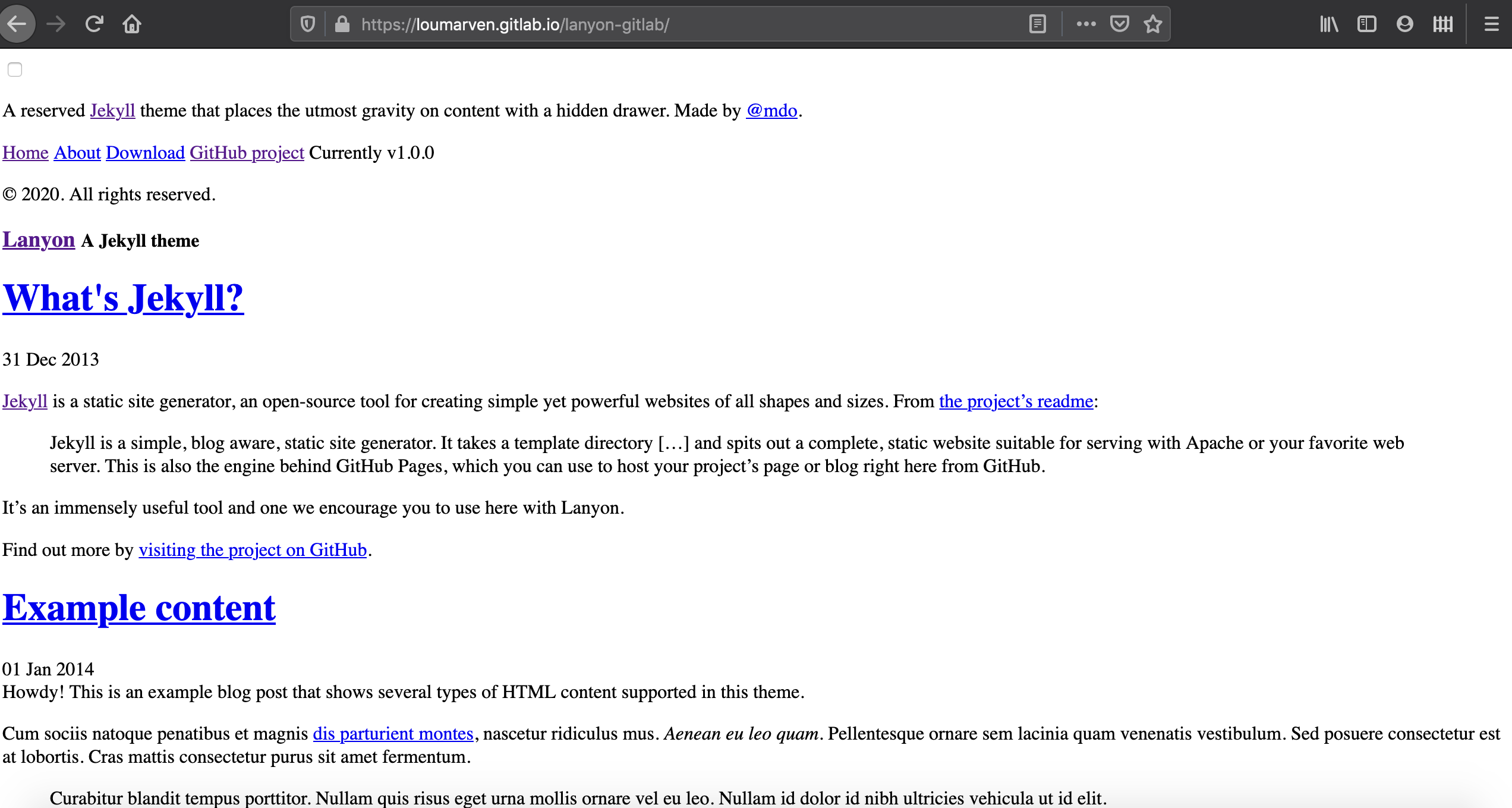
You may now try to check your Jekyll-powered Gitlab Pages site by visiting its URL.
What did you get?
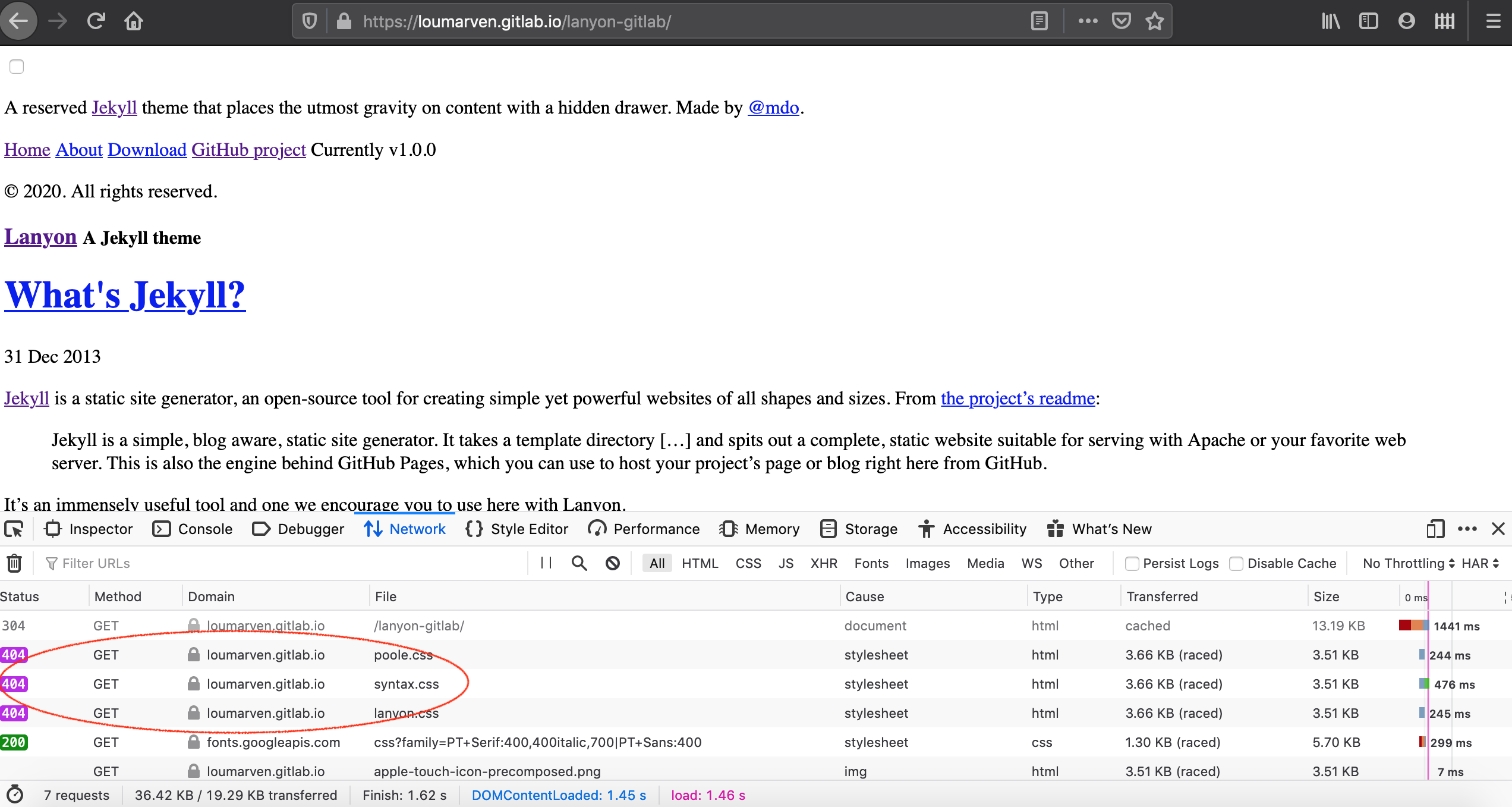
In my case, the page was displayed but the styling (CSS) was not applied.

Using the browser’s Inspect Element tool, we’ll see that the CSS file could not be found (404).

The next two steps solves the CSS issue.
14. Rename the public folder to something else
Our problem is that the CSS files could not be found.
So what is causing that?
According to the Gitlab Pages documentation:
GitLab will always deploy your website from a very specific folder called
publicin your repository.
Because Gitlab will deploy to the public folder, everything inside of Lanyon’s public folder where the assets (images, CSS) are stored will be ignored.
This took me some time (and grit) to figure out.
On your Gitlab project, you can browse the files generated by the job and you’ll see that the asset files are missing.
To solve this, we simply rename Lanyon’s public folder to something else. assets would be a reasonable name.
mv public assets15. Use relative_url
Prepend the baseurl value to the assets URL and in the links in Lanyon’s sidebar using relative_url.
# _includes/head.html
<!-- CSS -->
<link rel="stylesheet" href="{{ "/assets/css/poole.css" | relative_url }}">
<link rel="stylesheet" href="{{ "/assets/css/syntax.css" | relative_url }}">
<link rel="stylesheet" href="{{ "/assets/css/lanyon.css" | relative_url }}">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=PT+Serif:400,400italic,700%7CPT+Sans:400">
<!-- Icons -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="{{ "/assets/images/apple-touch-icon-precomposed.png" | relative_url }}">
<link rel="shortcut icon" href="{{ "/assets/images/favicon.ico" | relative_url }}"># _includes/sidebar.html
<a class="sidebar-nav-item{% if page.url == node.url %} active{% endif %}" href="{{ node.url | relative_url }}">{{ node.title }}</a>Commit and push your changes.
You now should see the Lanyon CSS styles applied to this Gitlab Pages site.
All green.